Seedling Studio presents
Showit Shortcuts
The most comprehensive suite of code snippets and trainings to help you create anything in Showit… no coding experience necessary.

The most comprehensive suite of code snippets and trainings to help you create anything in Showit… no coding experience necessary.


You love Showit because it allows you to create beautiful websites for your clients without needing to write a single line of code. Until…
A client requests a feature that’s not natively possible on the Showit platform.
Or, you have a design idea that would completely elevate your website, but you don’t have a clue about how you would develop it.
Learning to code seems like a total snooze-fest, and it’s not like you need to become a full-fledged software developer. You just need to know enough to deliver more value to your Showit clients, so you can feel good about charging premium prices for your services.
Stop spending hours scouring the internet for code snippets and trying to finagle them to work for Showit.
Earn $10,000+ for website design projects, and land clients because of your stand-out designs and expertise.
Say buh-bye to tech imposter syndrome and gain an in-depth understanding of the best ways to add code to Showit websites.

We’ve packaged up the most commonly requested Showit code snippets from designers and web design clients alike, so you can develop outstanding designs in half the time.
You shouldn’t have to hire a developer for every tiny website customization. After all, that’s why you chose Showit in the first place – it’s no-code, right?? After countless requests from Showit designers to develop custom effects, features, and sections, we’ve decided to create a resource that contains them all, minimizing your need for development help and saving you tons of time (and cash)!
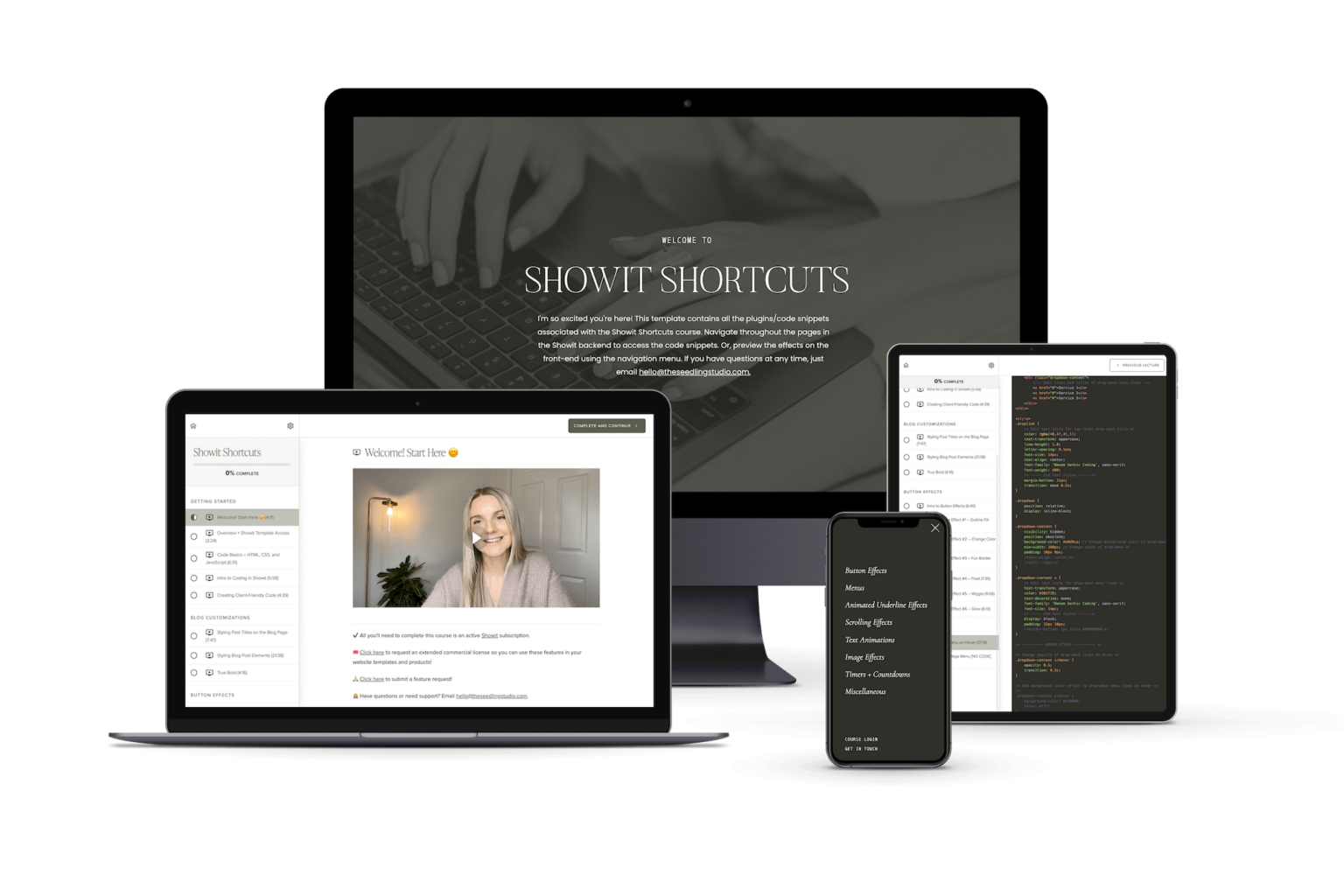
The course includes access to a Showit template containing all the code snippets, plugins, and features. Add them to any Showit website with just one click!
Use the share key included in the course to copy the Showit Shortcuts Template directly into your Showit account.
Add your desired code snippets, plugins, and features from the template directly to any page of your design.
Follow along with the video modules to learn how to customize every plugin to match your design’s style.




And while I LOVE supporting clients with development help one-on-one, it would cost a heck of a lot more to hire me to custom-code these features for all of your website projects. Since I’m walking you through the process virtually & at your own pace, I’m dragging that price way down. Regardless of which payment plan option you choose, you’ll get instant access to all the course contents. Choose the payment option that works for you!
As a computer science degree dropout, I understand how difficult it is to find a coding program that only teaches you what you need to know – no more, no less. I’m passionate about letting creatives be creatives (instead of forcing them to become tech whizzes, too). So I came up with a shortcut that lets you stay in your zone of genius and implement practically any design feature you can dream of.
I’ve been developing websites on Showit (and other platforms) for years, so I’m an expert at filling in Showit’s gaps. I’ll do the heavy coding for you, so you can deliver more value to your clients and quickly grow your website design business.


Remember that one college professor who spoke in monotone circles into a classroom full of blank stares for a full hour every week? Me too – who even knows what the subject was??
Whenever you’re learning something new, it’s vital that you jive with your instructor. The last thing I want is for you to invest your hard-earned money into a course you can’t fully comprehend and enjoy. So, take a look at this free preview lesson (taken from our Showit Spinning Text Animation mini-course) to see if we’re a good fit!
Yes! Check out our code snippet shop to purchase individual code snippets and mini-courses.
Please note that not every course module from Showit Shortcuts will be available for individual purchase.
Not to worry! This course is designed to allow you to go at your own pace, and there’s no time limit or expiration date. You can go through the course modules one by one whenever you want, or you can pick and choose lessons as you discover a need for them. There are no rules!
While the program is geared primarily toward website designers who use Showit, all Showit users are welcome, and we’ve had several non-designers use this course successfully! If your business runs on Showit and you’re looking for a way to extend the platform’s built-in functionality using code, you’re in the right place.
The course assumes that you have at least some experience working with Showit. It does NOT contain tutorials for learning the basics of the Showit platform. Instead, it teaches you how to build extra features into the platform using code. Still, even if you have never coded before (inside Showit or elsewhere), this program will guide you through the basics to more advanced development concepts.
This is one of the best features of the program! In addition to the video lessons contained within the course, you’ll also get access to a share key that allows you to add the Showit Shortcuts Template directly into your Showit account. This makes it super easy to copy, paste, and customize.
Yes! The price of the course includes a Basic Commercial License which allows you to use the information and code contained within the course on as many websites as you’d like. However, you may not share the Showit Shortcuts Template with anyone other than your clients’ Showit accounts whose websites you are working on directly, and you may not provide your clients (or anyone else) with access to the course.
This course comes with lifetime access, so you’ll have access to it as long as it exists! You’ll also receive lifetime updates to the course, meaning whenever we add new content, you’ll receive those additional modules free of charge. Showit, like other softwares, continuously evolves over time, so we keep this course up to date to reflect changes as they occur.
The course is only available for personal use, meaning each purchase of the course is limited to a single user. If you want other members of your team to be able to take the course, each user is required to purchase the course individually.
Once you’ve purchased the course, you can sign up for our affiliate program to receive commissions on your team members’ course sales.
You’ll need a separate license agreement for that! If you’d like to use the information and code contained within Showit Shortcuts in the website templates you create and sell, you must purchase an Extended Commercial License.
This course covers some basic applications of HTML, CSS, and JavasScript. By the end of the course, you’ll have a basic understanding of the structure and function of each of these languages, and you’ll be able to completely customize the features included in the course. This is not a complete web development course; rather, it’s focused exclusively on developing specific features in Showit.
While the this course’s curriculum is specifically designed for Showit, many of the code snippets will work on other platforms as well. However, we have not tested every code snippet on other platforms, so there is no guarantee that they’ll transfer exactly. In many cases, you should be able to use the concepts taught in the course to create similar results on other platforms.
If you have questions about using a specific code snippet on a platform other than Showit, feel free to ask!
You’ll have opportunities to ask questions throughout the course by leaving comments within individual course modules. You’ll also be able to reach us via email if you find yourself needing further help or support. We always respond to support requests within two business days.
You might be able to find some similar code snippets online, but you’ll probably spend hours and hours piecing together lessons on HTML, CSS, and JavaScript to do so. And, most importantly, you’ll then need to figure out how to adapt those code snippets to work in Showit (which you may not even be able to do!). The value of this course lies in the fact that we’ve already done all that heavy lifting for you, and we’re giving you the shortcuts!
As we like to say, why would you spend two hours doing what you could get done in two minutes?
Because of the digital nature of the Showit Shortcuts template, we are unable to offer refunds. If you have hesitations about purchasing the course, or if you’d like to ask some questions before purchasing, please email us at [email protected], and we’d be happy to provide guidance. We only want you to enroll in the course if it will provide your business with at least as much value as the course’s price tag!
Answer: You wouldn’t! You’re way too smart for that. Sign up today to start scooching all that tedious development work off your plate.
©2023 Seedling Studio LLC | Privacy Policy | Terms & Conditions | Contact | Seedling Studio is not affiliated with Showit
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |