
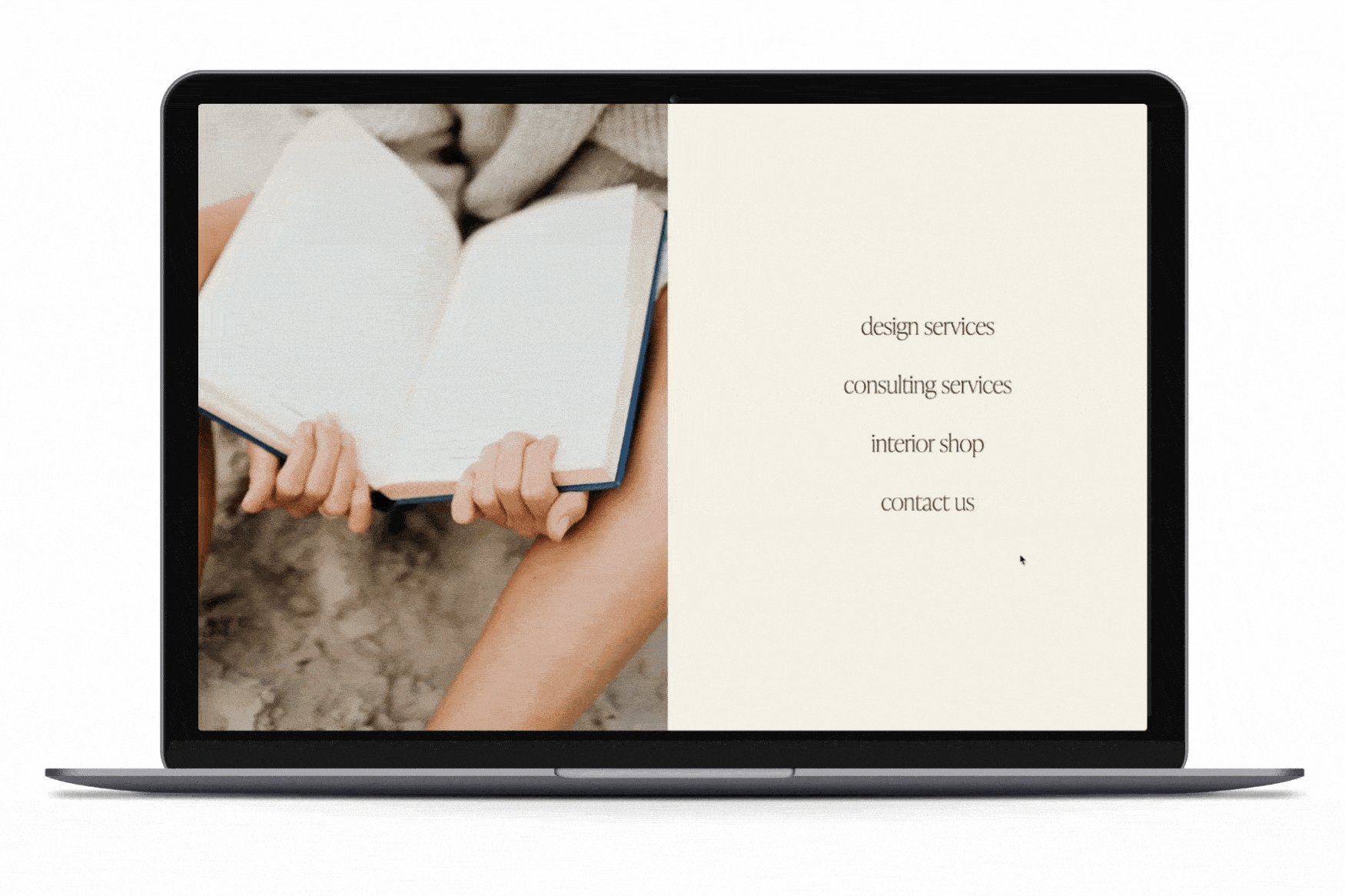
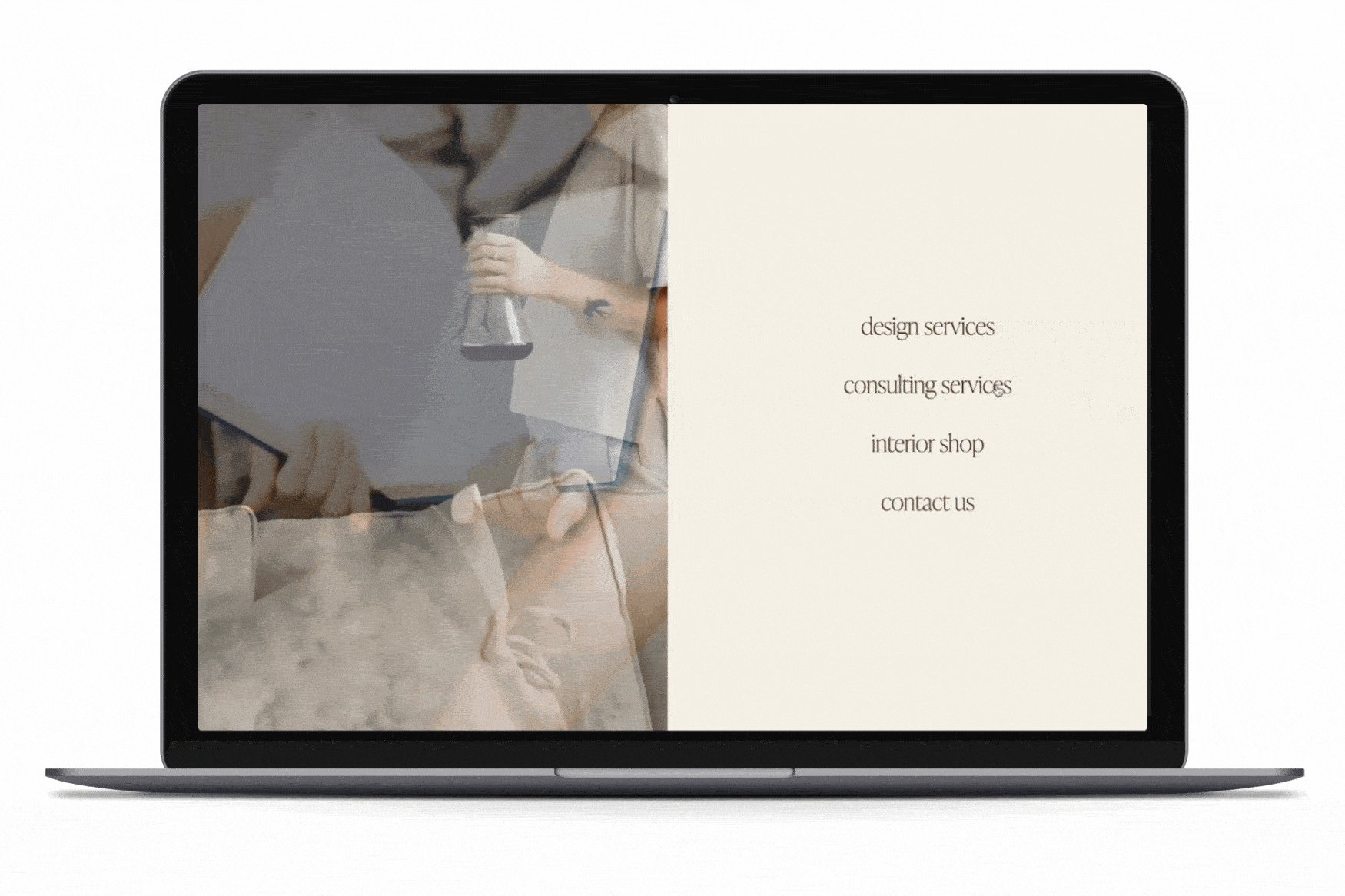
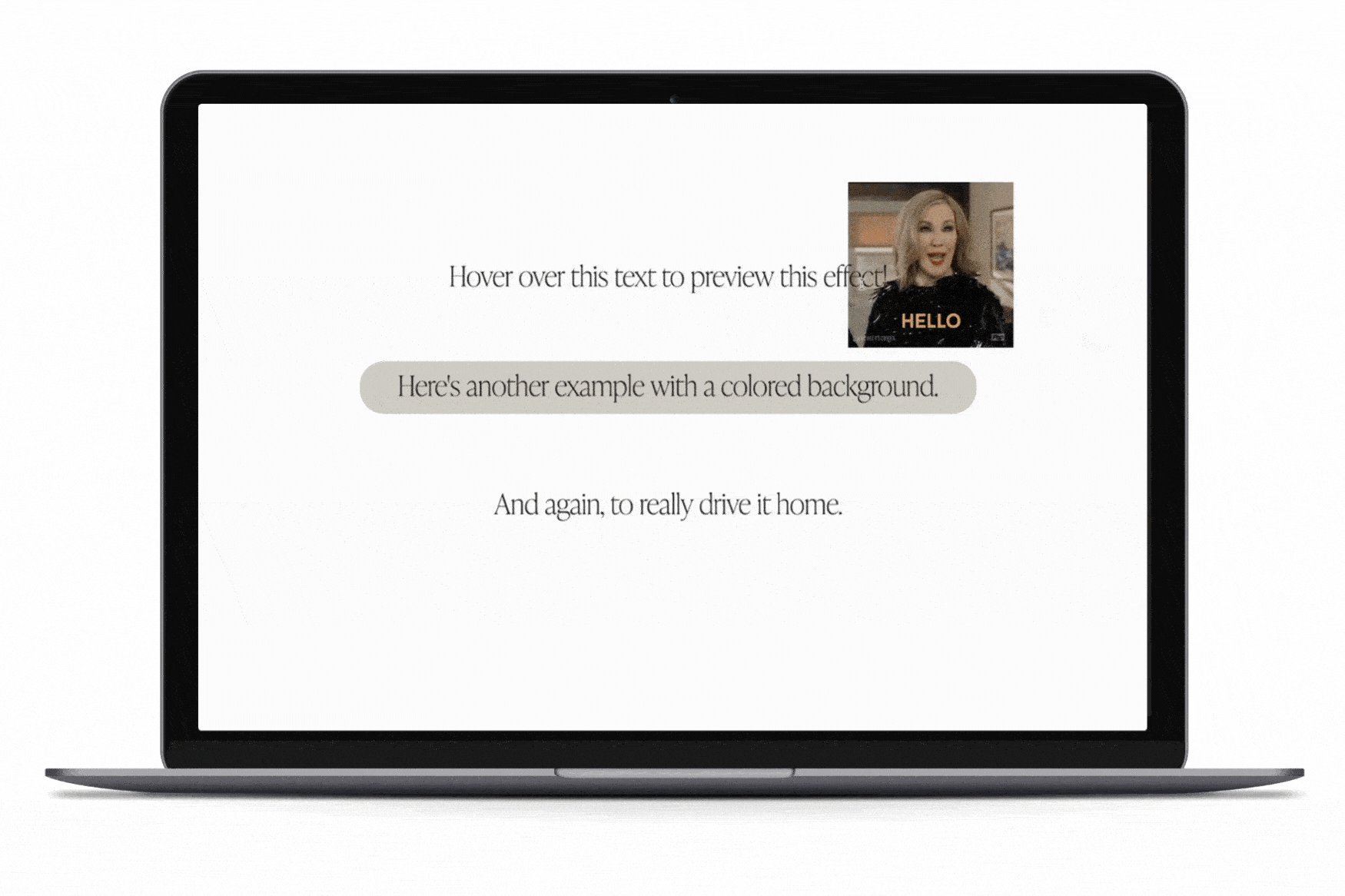
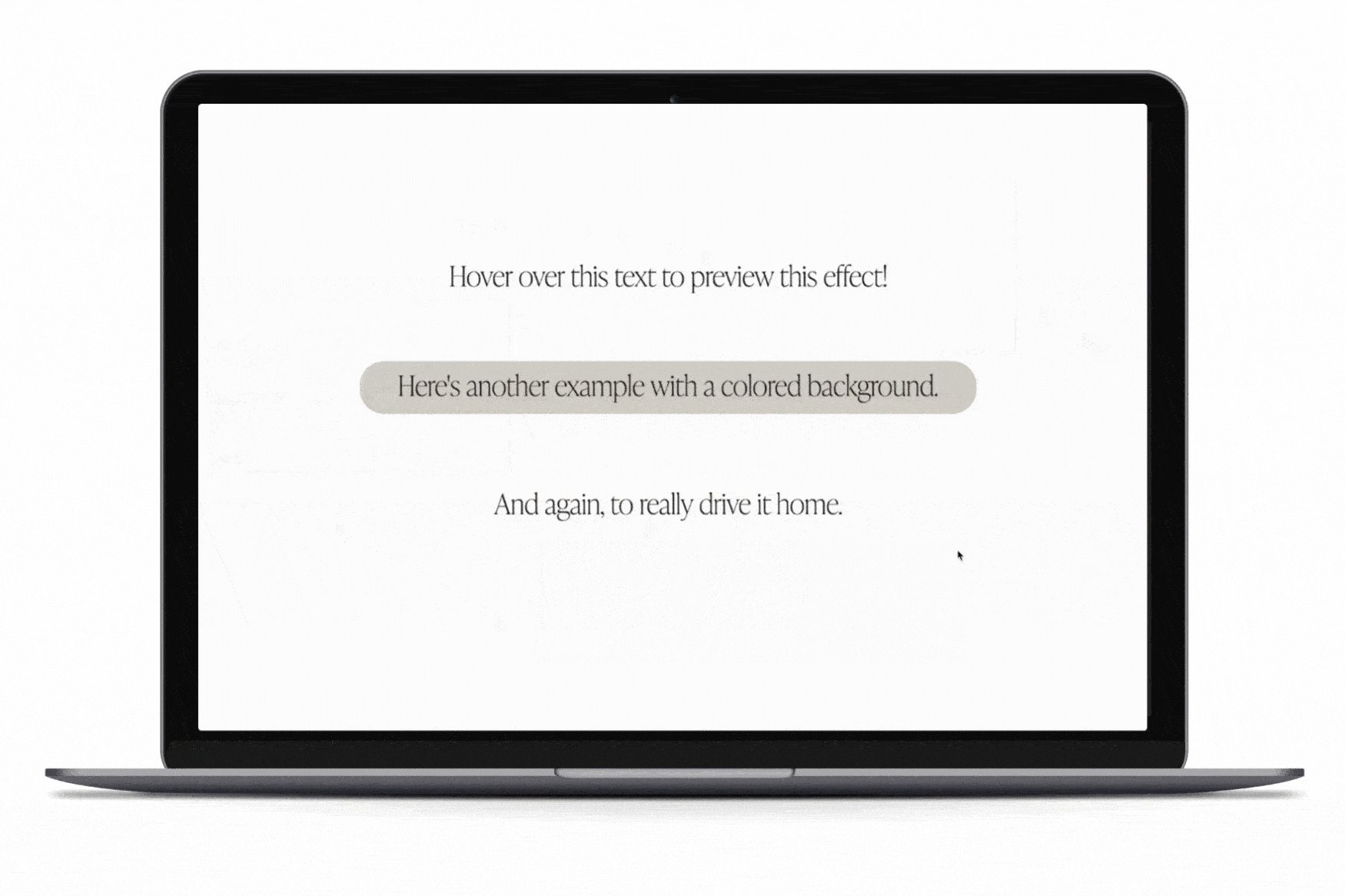
Want to display an image (or gif or other element) when a user hovers certain text on your Showit website? This Showit Image on Hover code snippet and mini-course does just that! Start from scratch or use the included Showit template as a starting point to flex your creativity and make your website stand out.
Use the share key included in the course to copy the code snippet’s template directly into your Showit account.
Add the code snippet from the template directly to any page of your design.
Follow along with the video modules to learn how to customize the code to match your design’s style.
After purchasing, you’ll immediately be added to the mini-course for this code snippet on our course platform, Teachable. The share key for the Showit template is included within the mini-course, along with instructions for adding it to your Showit account.
Nope! All of our Showit code snippet mini-courses were created with absolute beginners in mind. If you can copy and paste, you can customize this feature.
All Showit users are welcome, and we’ve had several non-designers use our code snippets and courses successfully! If your business runs on Showit and you’re looking for a way to extend the platform’s built-in functionality using code, this is for you.
Yes! The price of the mini-course includes a Basic Commercial License which allows you to use the information and code contained within the mini-course on as many websites as you’d like. However, you may not share the Showit Shortcuts Template with anyone other than your clients’ Showit accounts whose websites you are working on directly, and you may not provide your clients (or anyone else) with access to the course.
You’ll need a separate license agreement for that! If you’d like to use the information and code contained within this mini-course in the website templates you create and sell, you must purchase an Extended Commercial License.
The course is only available for personal use, meaning each purchase of the course is limited to a single user. If you want other members of your team to be able to take the course, each user is required to purchase the course individually. This is because this product is educational in nature – thank you for respecting our terms of use!
This code snippet has not been tested on other platforms, and the mini-course content is specific to Showit. Some of the code snippets will, however, work on other platforms that allow space for custom code. If you have questions about implementing this code snippet on a platform other than Showit, get in touch with us – we’d be happy to help!
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |