Updated 10/11/2022
If you’re a website designer, one of the best ways to impress your clients is to go above and beyond with finishing touches, like this cool spinning text animation in Showit!

While Showit is an amazing no-code website-building platform, it does come with limitations. Thankfully, you can overcome them with a few simple coding tricks.
Follow the steps below to create this eye-catching effect in just a few minutes. It’ll push your design over the edge and make your clients excited to refer you!
If you’re a WordPress user, check out my tutorial on how to add a rotating text animation to your website using Elementor Pro!
Get the Free Shortcut!
Add the full code module directly to your Showit website with one click! Click the link below, and you’ll get instant access to the share key and free mini-course.
How to Add an Amazing Spinning Text Animation to Your Website in Showit
To follow this tutorial, you (or your client) will need an active Showit subscription.
Got that? Navigate to the page where you want to add the spinning text animation and let’s get started.
Step 1: Add an Embed Code to the Page
We’ll be adding the spinning text animation using Showit’s Embed Code element.
Make sure you’ve selected the canvas on the page where you want the animation to appear.
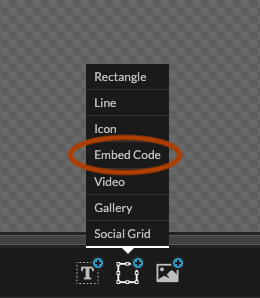
To add an Embed Code, hover over the rectangle at the bottom of your screen in the Showit builder. Then, click “Embed Code.” This will add an Embed Code element to your canvas.

Step 2: Copy and Paste This Code
Next comes the “hard” part – adding the code snippet to create the rotating text animation. But actually, it’s not hard because I’ve got the code for you! All you need to do is copy and paste it.
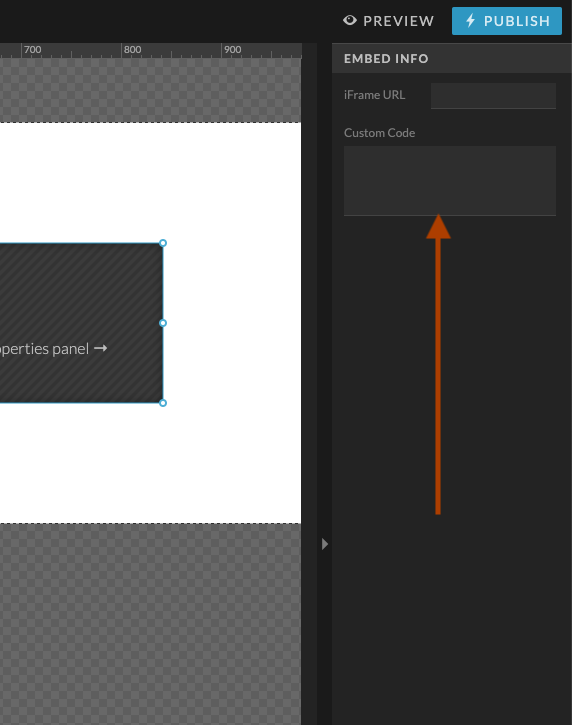
Making sure the Embed Code element is selected, click the “Custom Code” section of the properties panel in Showit (located in the “Embed Info” section).

This will bring up a pop-up window where you can paste the following code.
First, copy and paste this HTML:
<svg id="rotating-text" viewBox="0 0 500 500">
<defs>
<path d="M50,250c0-110.5,89.5-200,200-200s200,89.5,200,200s-89.5,200-200,200S50,360.5,50,250" id="circle">
</path>
</defs>
<text dy="70">
<textPath xlink:href="#circle">Your Amazing Text Goes Here!</textPath>
</text>
</svg>
Second, copy and paste this CSS into the SAME Embed Code element (right below the HTML you just added). Don’t forget the opening and closing <style> and </style> tags.
<style>
#rotating-text {
animation: rotation 30s infinite linear;
width: 100%;
align-items: center;
}
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
svg textPath {
font-size: 39px;
font-family: "Montserrat";
text-transform: uppercase;
letter-spacing: 20px;
fill: #000;
}
</style>
If you’ve done this correctly, you should see something like this on your screen, and it should spin!

Note that if you do not have the Montserrat font installed in your Showit account, the text will look slightly different.
Step 3: Adjust the Code to Style your Spinning Text Animation
To style this text to fit your website design, you’ll need to change a few areas of the code. Be careful when editing the code not to accidentally delete any surrounding text or punctuation – this could cause the code to break.
To change what the text says:
Find this line of code near the bottom of the HTML:
<textPath xlink:href="#textcircle">Your Amazing Text Goes Here!</textPath>
Replace “Your Amazing Text Goes Here!” with whatever text you want.
To make room for longer text:
Adjust the font size and letter spacing by changing the following lines of CSS:
font-size: 39px; letter-spacing: 20px;
To change the size of the circle:
To change the overall size of the circle, simply drag the handles on the Embed Code module in the Showit editor. The circular text will adapt to the size of the container it’s in.
To change the speed of the rotation:
Find this line of code near the top of the CSS:
animation: rotation 30s infinite linear;
The value “30s” means the circle takes 30 seconds to complete one rotation. If you want to speed up the rotation, decrease this value. If you want the animation to move more slowly, increase it.
To change the font:
Use these lines of code:
font-size: 39px; font-family: "Montserrat"; text-transform: uppercase;
Using the “font-family” property, replace ‘Montserrat’ with the name of your desired font. You will need to make sure the font you choose is uploaded and installed in your Showit media library and Design Settings.
The “text-transform” property controls whether the text is all-caps, title case, or normal. If you want your text to appear exactly as you typed it, you can delete this line entirely.
Adjusting the “letter-spacing” value will affect how much space is between each letter around the circle.
Also, you can change the weight of the font (or how bold it looks) by adding a “font-weight” property. For this to work properly, you’ll need to have the corresponding font weights installed in Showit. You’ll need to set the font-weight property to a number between 100 and 900 depending on how heavy you want it.
To change the color:
Update the hex value in this line of code to match one of your brand colors:
fill: #000;
Keep playing around with these settings until your spinning text animation looks just right!
Step 4: Style the Spinning Text Animation on Mobile
After you’ve gotten your rotating text animation looking perfect on desktop, don’t forget to adjust it on the mobile version of your website!
You can adjust the size of the circle by dragging the length and width handles on the Embed Code element. You shouldn’t have to use a separate Embed Code module on mobile if you want the animation to look the same across devices.
If, however, you want the mobile version of the animation to have different text or color, duplicate the original Embed Code element. Then, hide one Embed Code on desktop and hide the other on mobile by clicking the device icons next to each element in the canvas settings.
That’s all there is to it! Save and share this tutorial as a reference to make all your future website development projects easier! Or, enter your email below to add this effect straight into your Showit design library, so it’s always within reach.
Get the Free Shortcut!
Add the full code module directly to your Showit website with one click! Click the link below, and you’ll get instant access to the share key and free mini-course.