Looking for a true, honest breakdown of Showit vs. WordPress? You’re in the right place, friend.
I remember doing the same Google search just a few years ago. I had been using WordPress to develop client websites at my agency job, and I was also using it to run a personal blog in my free time.
Then, I stumbled upon a website platform called Showit!
I was immediately intrigued. I loved that it was a no-code platform, it seemed very beginner-friendly, and it harnessed the power of WordPress on the blogging side.
But, as I started to research to find out if Showit would be an ideal platform for me or our clients, I couldn’t find any unbiased opinions on the matter. My Google search results were flooded with articles from Showit designers, all explaining why they’d made the switch from WordPress to Showit.
And of course they would take that angle – it was in their best interest for people to switch over to Showit and potentially hire a Showit designer to build their websites! But here’s the thing – no one website platform is perfect for every person and every business.
For years, I’ve been developing websites on a variety of platforms including WordPress, Showit, Shopify, and Squarespace. My goal is to help you get started on a platform that’ll serve you over the long haul, not convince you to use the platform that matches my expertise.
So, in this article, I’ll be breaking down the most important considerations when deciding between Showit vs. WordPress. That way, you can be confident that your chosen platform will fit your business’s needs long-term.
Disclaimer: We are proud affiliates for some of the products mentioned in this post. If you make a purchase after clicking on these links, we’ll receive a commission at no extra cost to you. We only recommend tools we’ve tried, tested, and loved.

Showit vs. WordPress: Which is Better for Your Website?
The main differences between Showit and WordPress can be broken down into five categories: ease of use, cost, design flexibility, mobile responsiveness, and eCommerce. We’ll go through each of these points one by one.
*Pssst! Short on time? Jump to the comparison chart!
Ease of Use
Showit
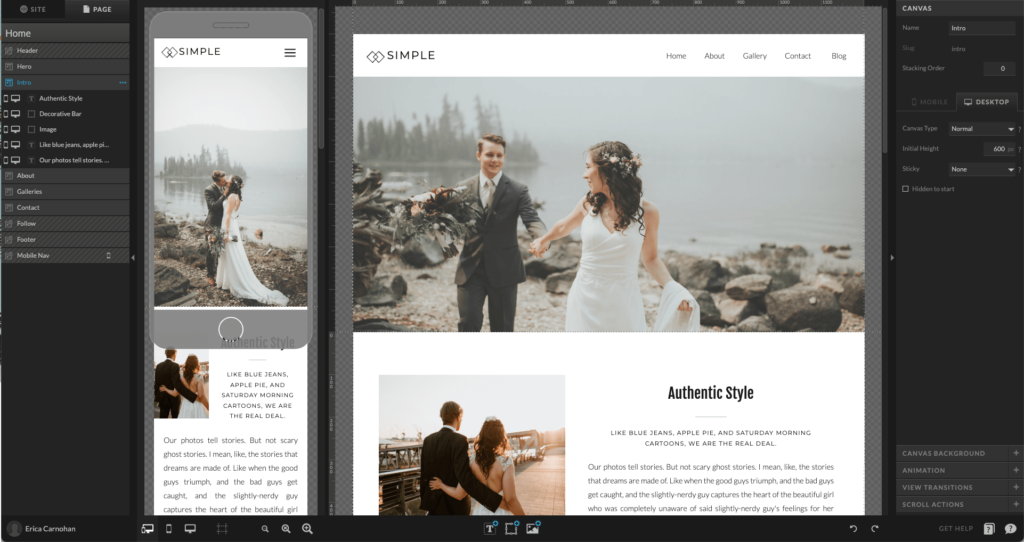
This is Showit’s main draw for people who want a professional-looking website without having to know how to code. Showit’s interface is drag-and-drop, meaning what you see on the backend is what you’ll see on the frontend.
This does, however, take some getting used to, especially if you’re coming to Showit from another platform. If you’re a designer who’s familiar with tools like Adobe Illustrator and Photoshop, you’ll feel right at home.

Everything you see on a Showit website was created using one of the following elements:
- Rectangles
- Lines
- Images
- Galleries
- Embed codes
- Text
Even contact forms and buttons are created in Showit using a combination of rectangles and text. This simplifies the website-building process significantly, but it isn’t always intuitive.
If you decide to use Showit and you have a blog, you’ll need to learn how to use WordPress too. This is because Showit integrates with WordPress to enable blogging functionality. Learning the ins and outs of this integration takes some time, but it’s simple once you get the hang of it!
Because Showit is a no-code website builder, you can easily create stunning layouts in very little time. Other website platforms would require you to know how to code to replicate some of the same features.
For example, in Showit, you can easily create sections that transform with a click:

Showit also has a knowledge base full of articles to help you get started on the platform. You can also chat with the Showit team directly from your website’s dashboard!
WordPress
I’ve found that website beginners tend to be intimidated by WordPress at first, but after using it for a while, they realize it’s actually quite easy to use!
The main difference between Showit vs. WordPress in this area is that the WordPress backend doesn’t precisely reflect the frontend of your website like Showit does. However, there are ways to change this and make it easier to build a website using WordPress!
By using a theme builder like Divi or a page-builder plugin like Elementor Pro, you can create all sorts of beautiful page layouts without any code.
Remember, if you decide to use Showit and your website has a blog, you’ll still need to learn to use WordPress. So, in some cases, learning WordPress is easier than learning Showit because you only have to navigate a single platform.
Finally, because WordPress powers about one-third of the internet, it’s extremely well-documented. This means that for practically every obstacle you run into, you’ll find a solution someplace online.
Cost
Showit
Typically, websites need three ingredients: a domain name, a hosting provider, and a website platform. If you use Showit as your website platform, Showit hosts your website for you. So, you’ll only need to pay two fees – one to Showit and one to your domain name registrar.
These costs will vary depending on your specific situation. For the sake of simplicity, I’ll use the typical example I see for most clients.
Domain names usually cost around $12/year, but they may cost more depending on your particular domain name. I recommend registering your domain name through Google Domains because it’s easy to use, and they won’t price-gouge you!
Showit costs $34/month (paid annually) for its Advanced Blog tier. This is the tier I recommend for most businesses because it allows you to add practically any WordPress plugins you want to your website. If you don’t need a blog, the lowest tier is just $19/month paid annually.
If you’re absolutely crushing it and your website gets a lot of traffic (I’m talking 50k+ visits per month), you’ll have to upgrade to a more expensive plan.
To use Showit, you’ll likely pay between $240 and $420 per year for your website.
WordPress
WordPress’s software is open-source, meaning it’s free to use! But, you’ll still need to pay for your domain name and hosting.
The cost of hosting varies pretty widely, and cheaper isn’t always better. If you want your website to stay up and running without interruption and load before your users lose interest, you’ve got to invest in high-quality hosting.
Thankfully, reliable hosting doesn’t have to cost you an arm and a leg. One of my favorite hosting providers is SiteGround. It’s extremely affordable, especially for your first year.
On SiteGround’s StartUp plan, which is suitable for most new businesses, you’ll pay just $3.99/month for hosting. After that, the price increases to $14.99/month.
To help build your website, you’ll also want to pay for a page-builder like Divi or Elementor Pro. Divi costs $89/year, while Elementor Pro starts at $49/year.
In addition to hosting and your page-builder of choice, you’ll also need to pay for your domain name (usually around $12/year).
So, to use WordPress, you’ll pay between $109 and $281 per year for your website.
This makes WordPress the (typically) more affordable option compared to Showit, even with a premium page-builder theme or plugin.
Design Flexibility
Showit
If you’ve ever tried to build a website, you know how frustrating it can be to figure out how to move an image just slightly or to change the way text appears. With Showit, these frustrations virtually disappear.
Showit is 100% drag-and-drop. There’s not even a grid that objects have to snap to – you can move any element pretty much anywhere your heart desires.
This is a great feature for experienced designers, but for DIY-ers and newbies, it can sometimes be a negative thing. Showit lacks some of the typical constraints that give websites a cohesive structure and flow.
On the one hand, Showit’s flexibility allows you to create unique designs that break the boundaries of other website platforms. But, on the other hand, it can also lead to some messy-looking results – like a website with no clear design thought or areas of overlapping text:

There is such a thing, I think, as too much design flexibility. If you’re not a designer, I’d recommend beginning with a Showit template. This will provide your site with a cohesive structure, and it’ll help you learn how Showit pages are built.
And, keep in mind that Showit comes with certain limitations. For instance, you’re limited to a few entrance animations that really aren’t my cup of tea, and you won’t be able to add certain advanced effects to your website without using code.
WordPress
WordPress offers plenty of flexibility, and you can design a website that looks pretty much however you want it to look. The one caveat, though, is that your design will be limited by your WordPress development capabilities (unless you have someone like us to help you!).
Thankfully, tools like Divi and Elementor Pro allow you to develop almost any design without using code. Of course, every theme and plugin has its limitations, so I won’t promise you can do everything you want to do without writing a single line of Javascript or CSS, but page builders make WordPress much more design-flexible.
Also, I find it easier to maintain a consistent look and feel throughout a website on WordPress than on Showit. This is because both Divi and Elementor Pro allow you to create global settings for buttons, every type of text from H1 headings to H6 headings, page width, and more.
Showit also has global design settings that control the appearance of text and colors throughout your website. But the lack of set structure on the platform can make it difficult to keep areas of the website, like spacing, consistent.
So, while WordPress is slightly less flexible than Showit when it comes to design, that’s not always a bad thing!
Mobile Responsiveness
Showit
If your website doesn’t perform well on mobile devices, you’re in trouble! These days, over 55 percent of internet traffic comes from smartphones, so the mobile version of your website needs to look and function even better than the desktop version.
Both Showit and WordPress allow you to create responsive websites. Showit websites, however, can’t be considered fully responsive. Fully responsive websites adjust their content to fit the size of a user’s screen. Showit websites have only two versions – a desktop version and a mobile version; the desktop version displays on any viewport over 750 pixels, and the mobile version displays on viewports that are smaller than 750 pixels.
Furthermore, Showit requires you to develop the mobile version of your website separately from the desktop version. While the content you add to your website will display in both places, you have to manually adjust the design of the desktop and mobile layouts individually.
Depending on how you look at it, this can either be a huge positive or a huge negative.
On the plus side, you have complete control over what your site looks like on mobile. You could even make your mobile website design completely different from the desktop version if you wanted to!
On the downside, developing your website might take twice as long because you need to create two separate versions of it. Also, because your website won’t be fully responsive, tablet users or people with enormous computer monitors might not have the best experience.
WordPress
All reputable WordPress themes are mobile responsive these days, making it easy to create a website that looks great across all devices.
Using a page builder like Divi or Elementor Pro allows you to fine-tune your website’s appearance on desktop, tablet, and mobile devices! And, unlike in Showit, your design changes will filter down from one device to the next automatically. This will end up saving you a ton of time on your website’s development.
WordPress wins hands-down in this area. It’s a piece of cake to create a website that looks good on huge monitors, laptops, tablets, phones, and every screen size in between.
Ecommerce
Showit
Selling products, whether physical or digital, is an effective way to expand your business’s earning potential online. But is it even possible to sell products with Showit?
While Showit doesn’t have any native eCommerce functionalities built into the platform, it is possible to integrate Showit with eCommerce platforms like Shopify. Showit recommends using Shopify Lite which allows you to place Shopify buttons directly on your Showit website.
This route is a great option if you already have an existing website on Showit, but in my opinion, it doesn’t offer the cleanest user experience. When a user clicks on one of your “Buy” buttons to purchase a product, the shopping cart will pop up in a new window.
This workaround also means you’ll need to pay a separate fee to Shopify or whatever shopping cart platform you choose.
So, yes, selling products on Showit is possible, but it’s not very sophisticated.
WordPress
WordPress websites can be easily converted into eCommerce sites with the free WooCommerce plugin. WooCommerce’s core functionality seems to be enough to meet the needs of most online businesses, and there are plenty of add-on plugins available that offer even more options.
I strongly prefer using WordPress + WooCommerce rather than going the Showit + Shopify route. The reason? WooCommerce provides a much more cohesive user experience – users can stay on your website and use native shopping cart features while they’re making purchases. This just feels a lot less clunky!
That being said, WooCommerce isn’t the be-all and end-all of eCommerce platforms. If you’d prefer to use Shopify Lite or another shopping cart platform like ThriveCart or SamCart, you can easily integrate those tools with your WordPress website instead!
Phew, that’s a lot of info! To summarize the pros and cons of Showit vs. WordPress, here’s a neat chart that illustrates the winner (in my opinion) of each category:
| Category | Showit | WordPress |
|---|---|---|
| Ease of Use | ✔ | |
| Cost | ✔ | |
| Design Flexibility | ✔ | |
| Mobile Responsiveness | ✔ | |
| Ecommerce | ✔ |
This chart is a generalization, and, since every business is unique, it may not hold true for your specific website! But I hope you now have a better understanding of the differences between these two platforms, so you can make the best decision for your business.
Still not 100 percent sure?
Take our free Website Platform Quiz to find out which platform is right for you!